一、使用web3连接到以太坊网络(测试网、主网)
1. 什么是web3
web3是以太坊官方开提供的一个连接以太坊区块链的模块,允许您使用HTTP或IPC与本地或远程以太坊节点进行交互,它包含以太坊生态系统的几乎所有功能。web3模块主要连接以太坊暴露出来的RPC层。开发者利用web3连接RPC层,可以连接任何暴露了RPC接口的节点,从而与区块链交互。web3是一个集合库,支持多种开发语言使用wbe3,其中的JavaScript API叫做web3.js、另外还有web3.py、web3j,web3.js将是我们钱包开发项目的重点。
- web3.eth:用于与以太坊区块链和智能合约之间的交互。web3.utils:包含一些辅助方法。
- web3.shh:用于协议进行通信的P2P和广播。
- web3.bzz:用于与群网络交互的Bzz模块。
- github地址:web3.js
- web3.js开发文档::web3.js
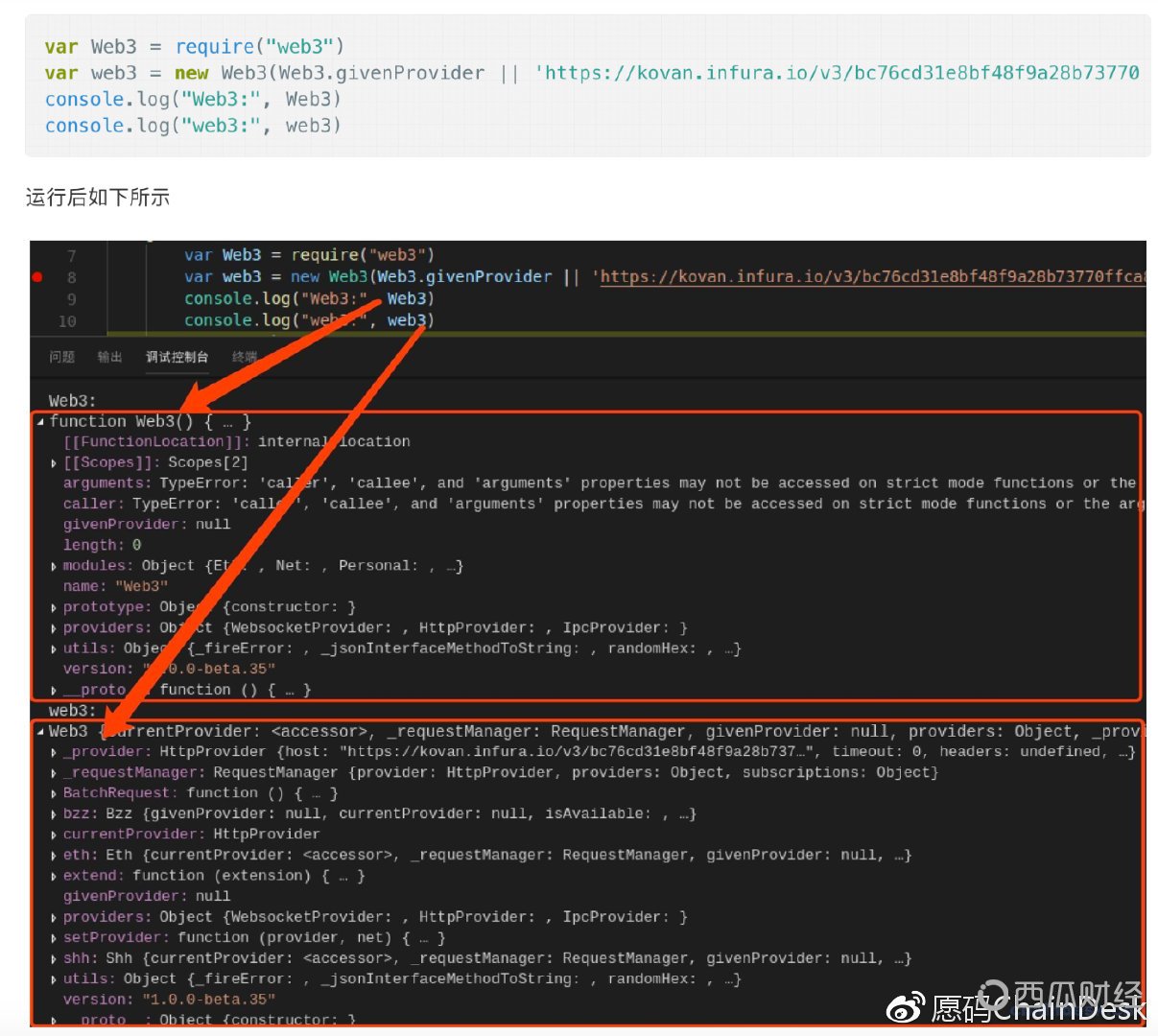
2. 实例化web3对象
web3要与以坊节点进行交互,需要创建一个web3对象,下面看看如何创建。

根据API可知需要指定节点地址,我们将ws://some.local-or-remote.node:8546
换成其它连接到以太坊网络的节点的地址,以此来确定连接的以太坊的网络。那么连接到以太坊网络的节点的地址是多少呢?这里我们需要使用到infura。
3. 获取连接到以太坊网络的节点地址
infura提供公开的 Ethereum主网和测试网络节点,到infura.io网站注册后即可获取各个网络的地址。请按照如下步骤获取地址。
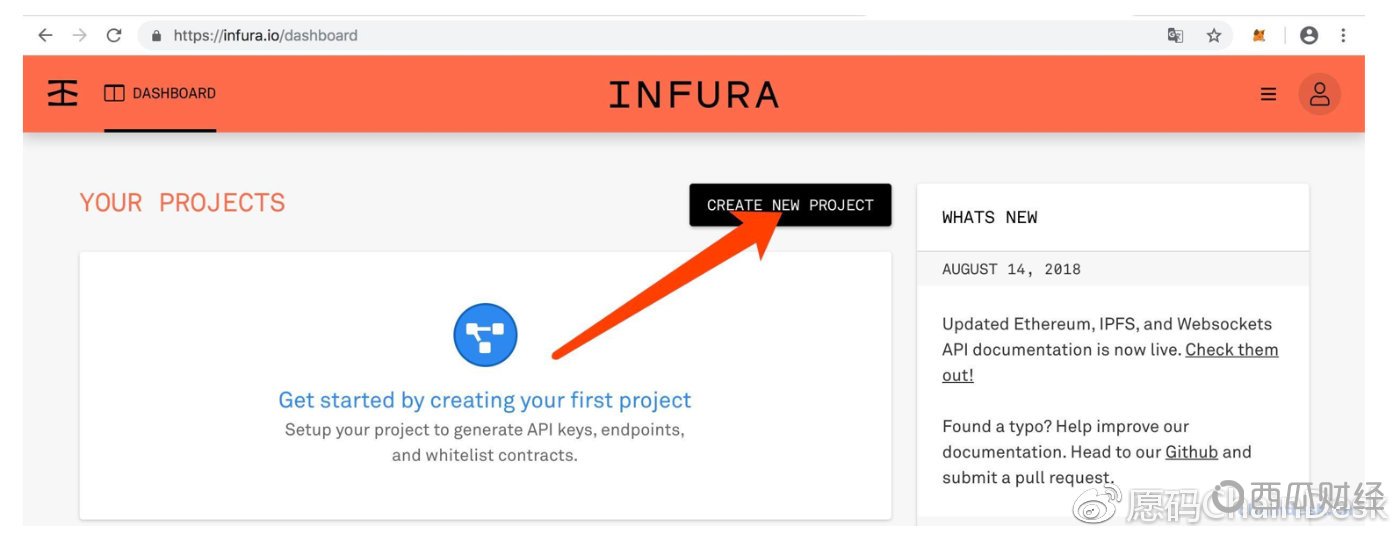
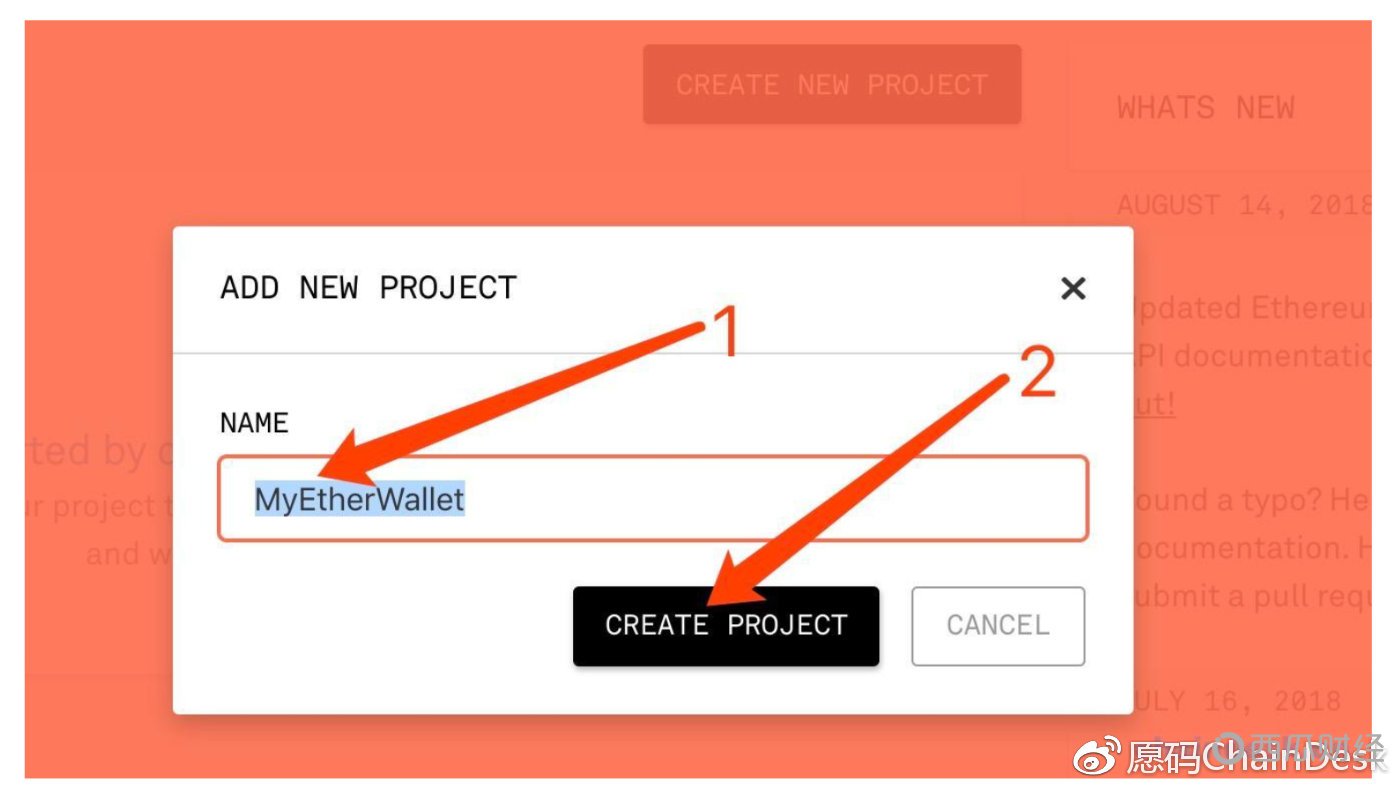
第一步:打开 infura网站地址:https://infura.io/dashboard,使用邮箱注册后登陆如下所示:



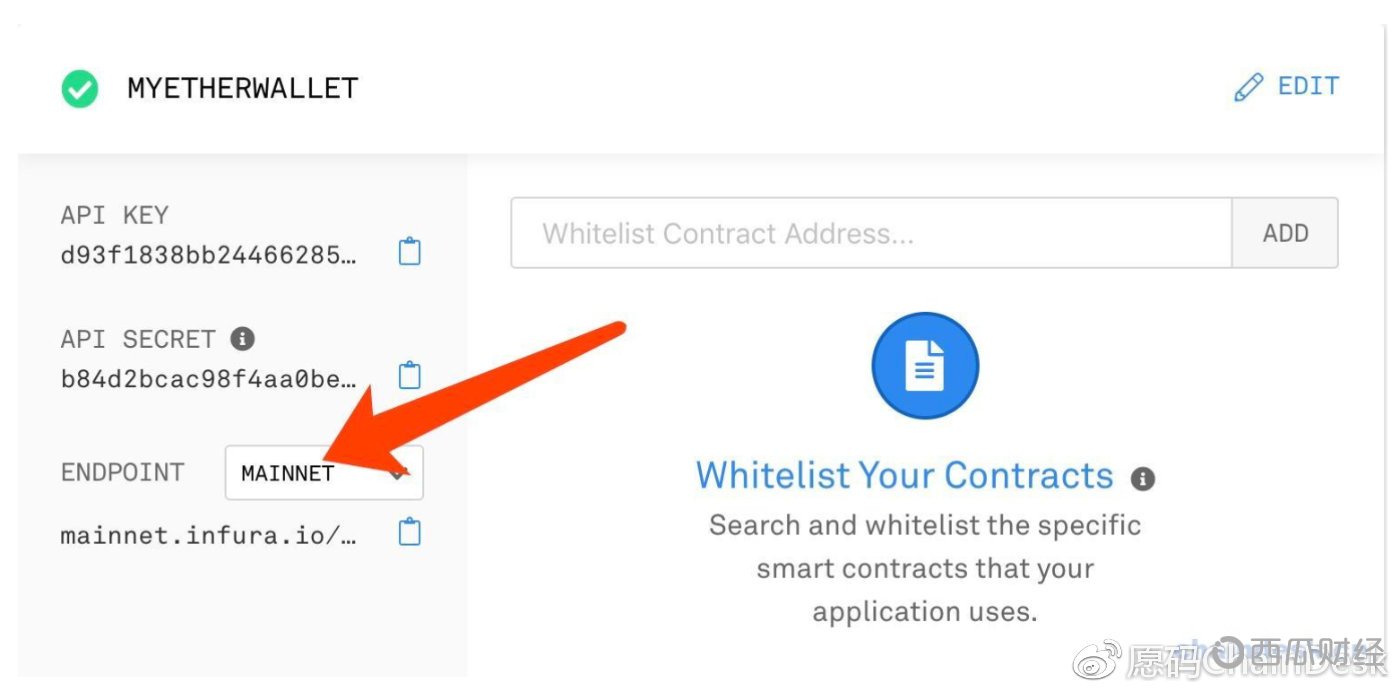
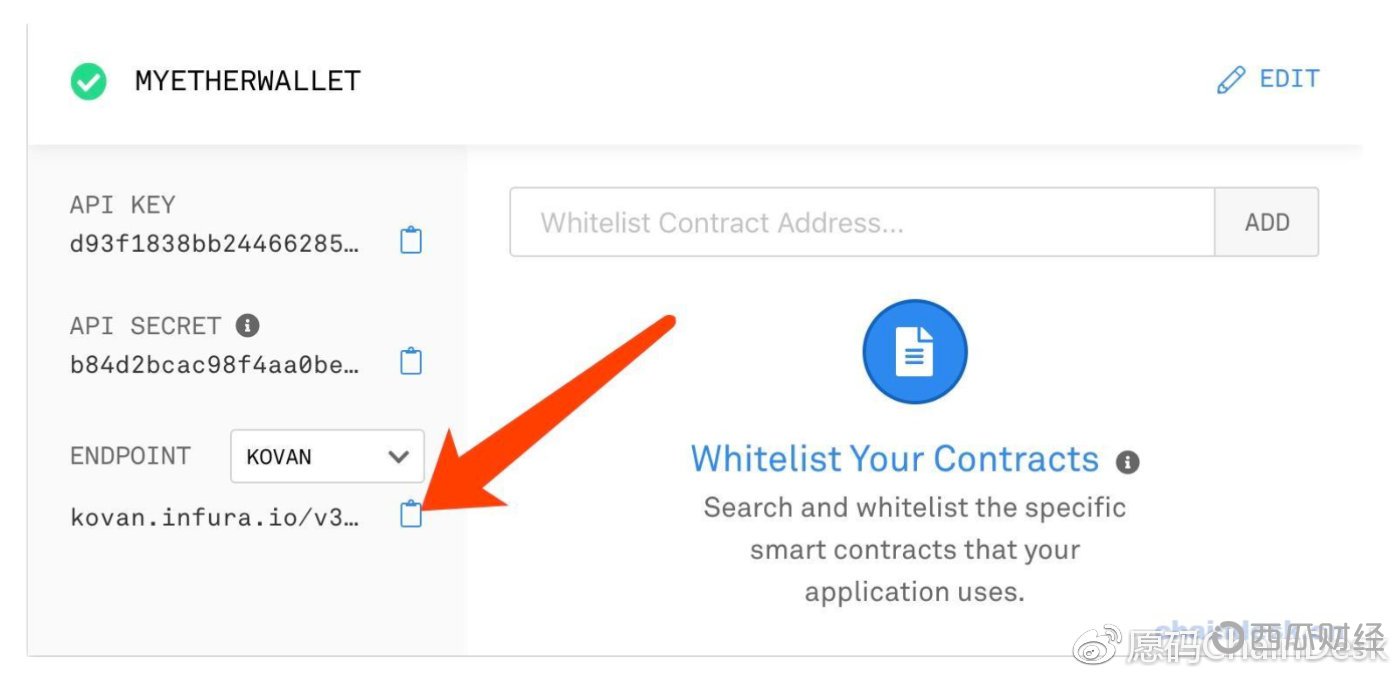
第四步:选择Kovan测试网络,然后复制地址,将获取到类似这样的地址:
https://kovan.infura.io/v3/d93f......cd67,如下。

4. 连接到以太坊Kovan测试网络
现在将复制的地址替换掉实例化web对象的地址,如下

连接到以太坊主网与Kovan测试网络一样的,只需复制主网节点的地址去实例化web3即可。由于在主网上交易需要花费gas,因此我们基于Kovan测试网络进行开发,后续开发完成后可再切换到主网。在我们开发的项目源码中,我将获取web3实例的代码封装到了myUtils.js文件的getweb3()方法中,用于整个项目统一调用。
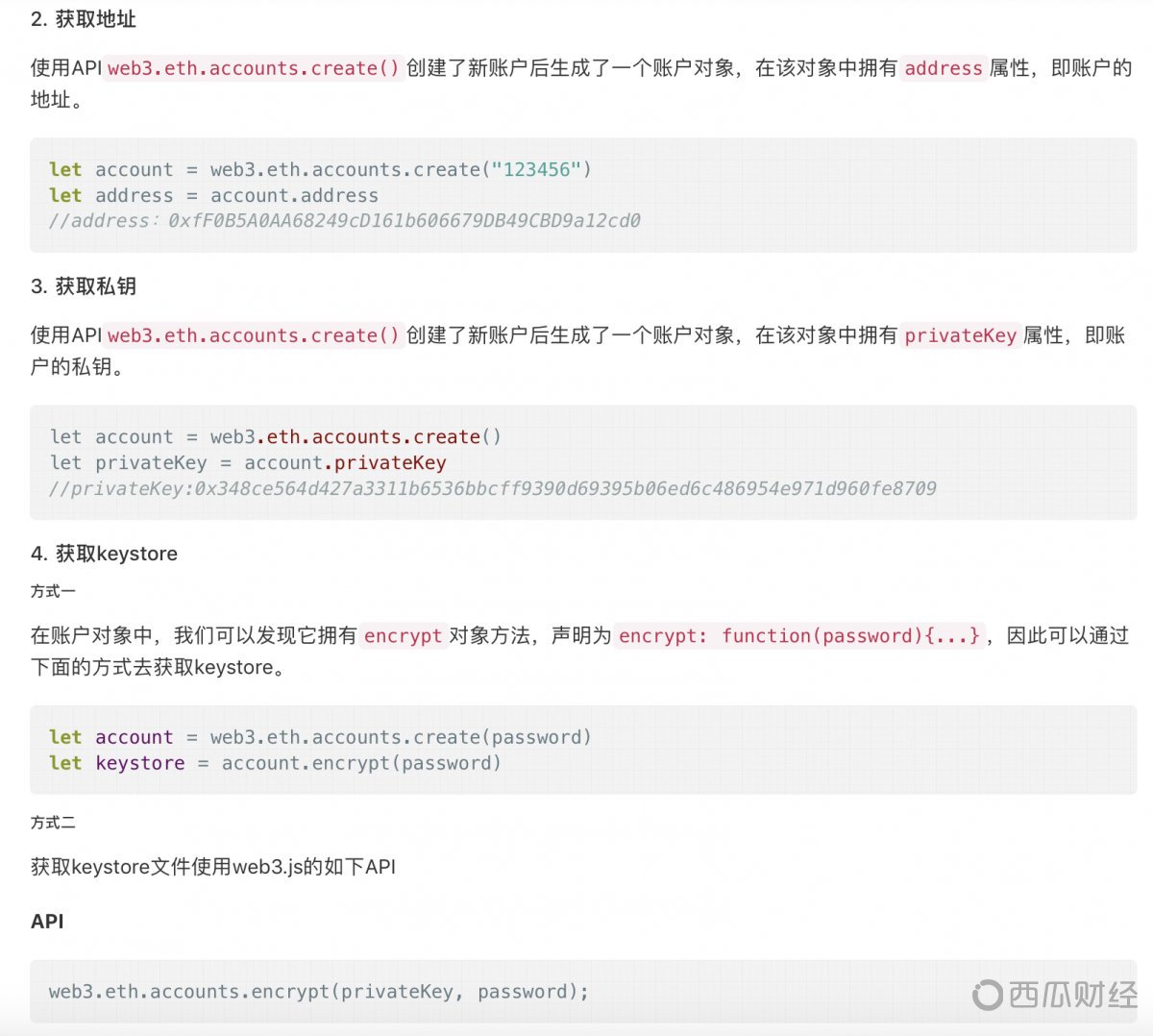
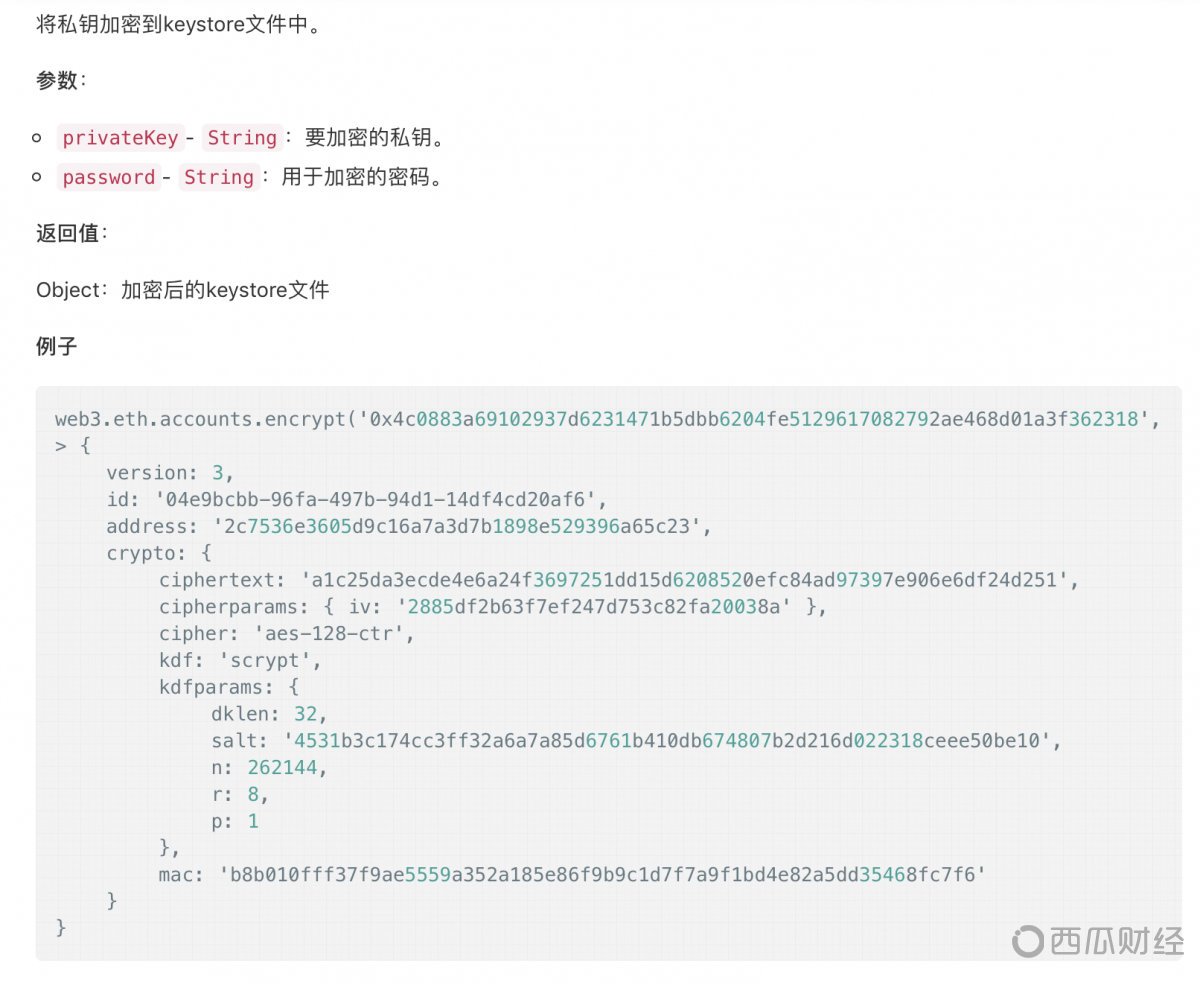
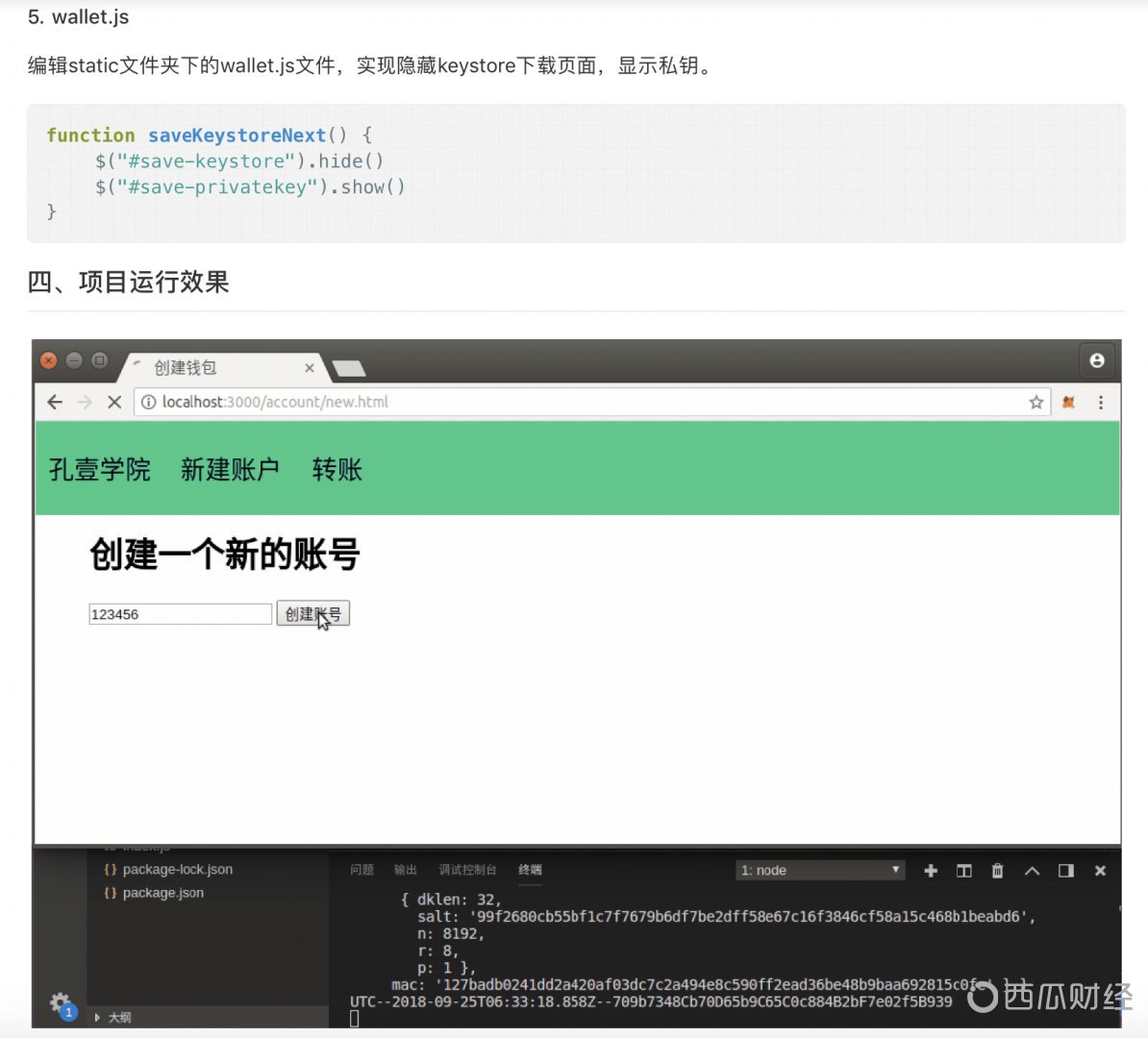
二、获取地址、私钥、keystore、助记词
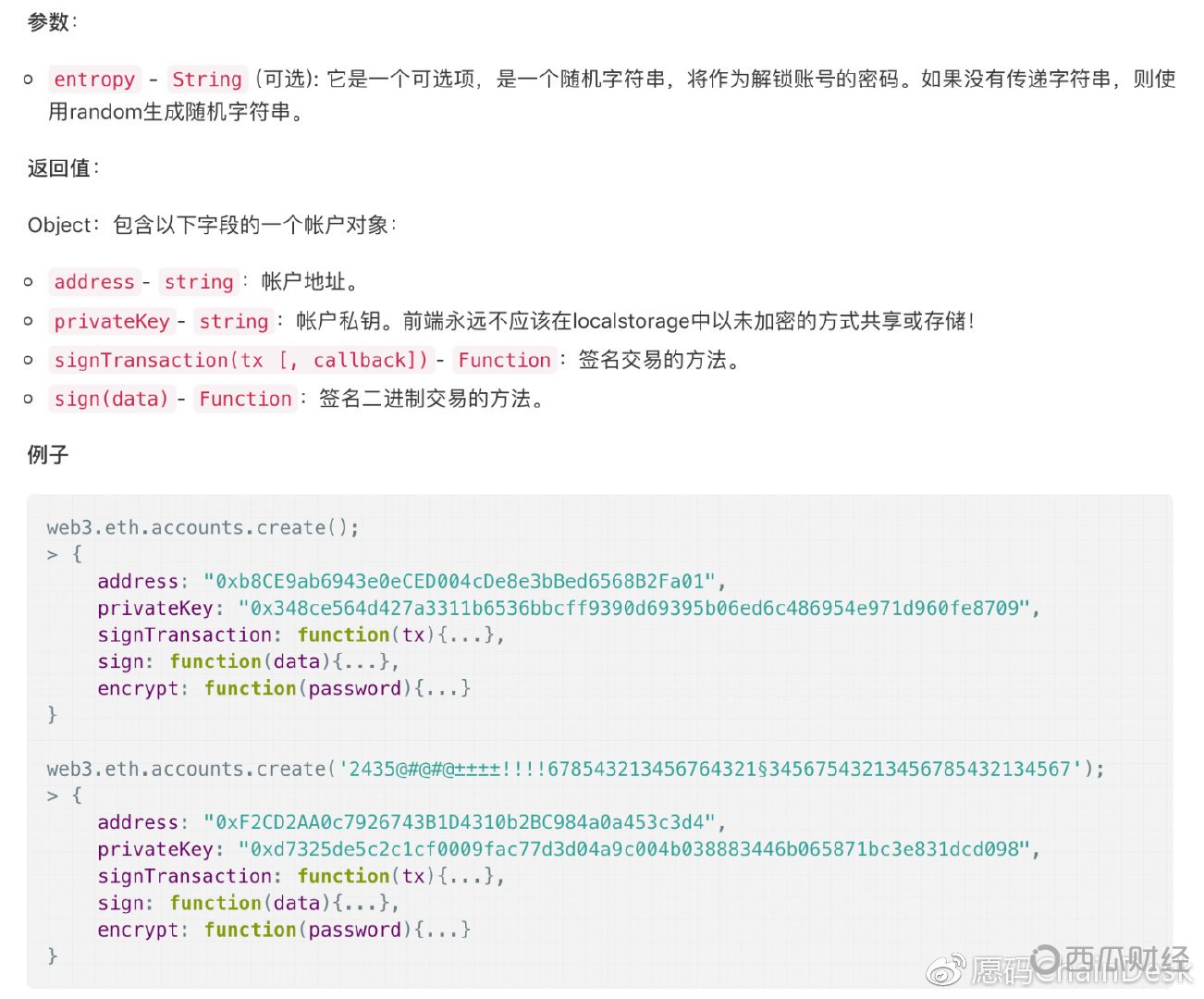
1. 使用web3创建账号
创建账号需要使用web3.js的如下API
API
web3.eth.accounts.create([entropy]);





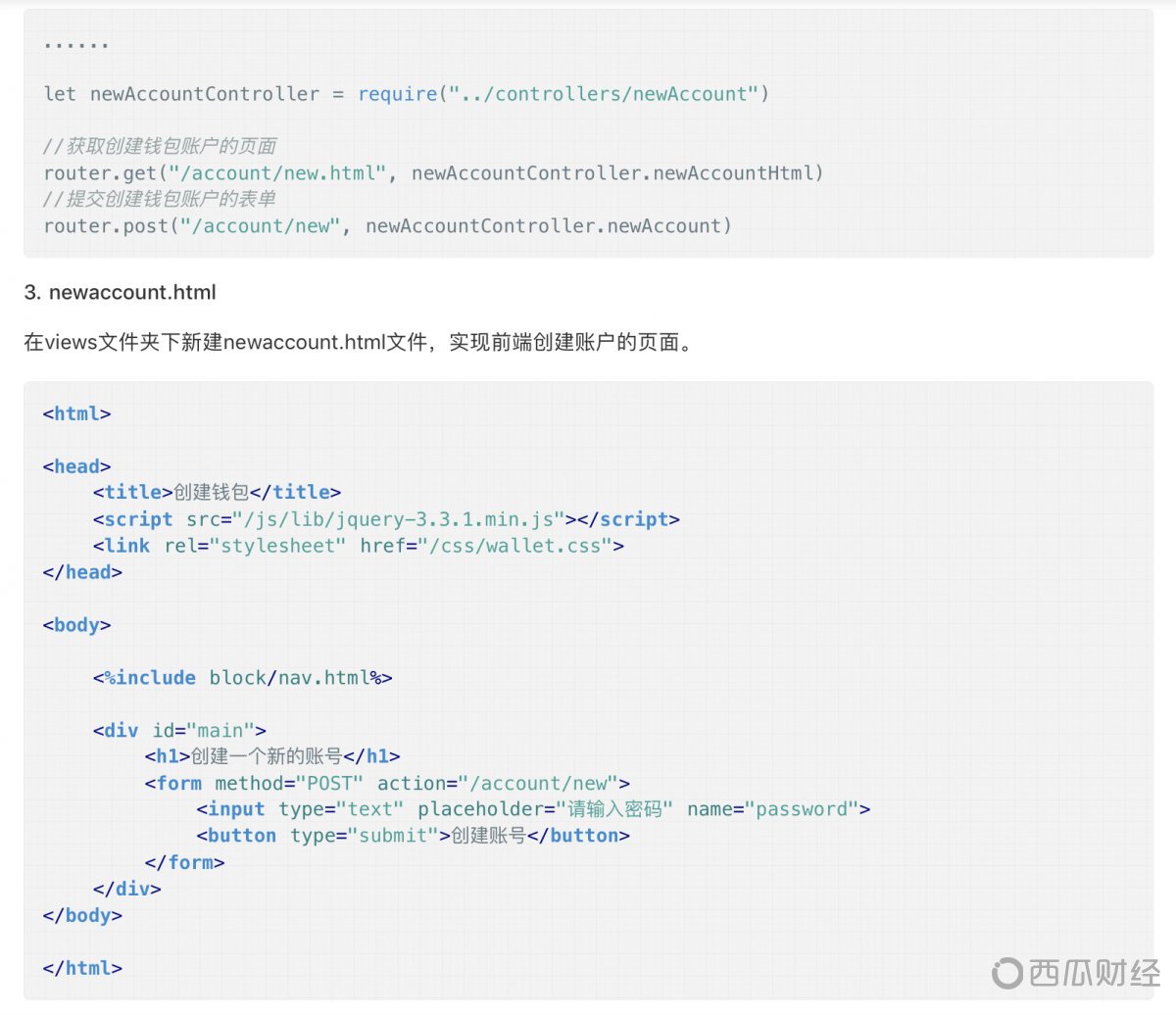
2. router.js
将创建账户的页面与表单提交的接口绑定到路由。



本文地址: https://www.xiguacaijing.com/news/baike/2019/5203.html



















赞助商